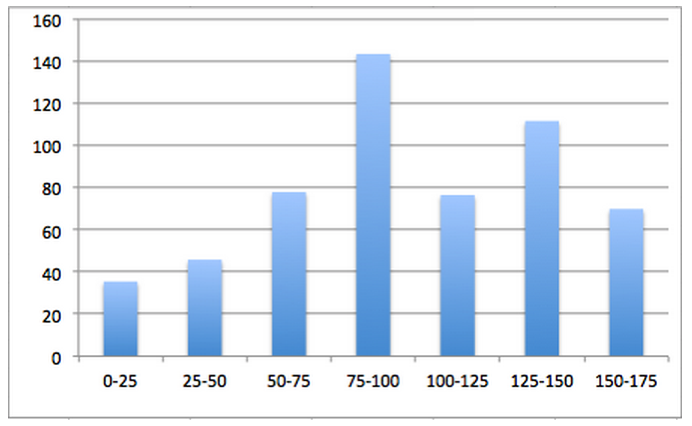
Door afbeeldingen toe te voegen aan uw blogposts kan het verkeer naar uw website enorm toenemen. Dat blijkt ook uit statistieken van Buzzsumo. Artikelen die elke 75-100 woorden afbeeldingen bevatten, worden dubbel zo vaak gedeeld als teksten met minder foto’s. En posts met meer beelden worden minstens 30 keer zo vaak gedeeld.

Source: Buzzsumo
Als u de impact van SEO echter wilt optimaliseren, is alleen het toevoegen van afbeeldingen niet genoeg. U moet alt teksten toevoegen om er het meeste uit te halen.
WAT ZIJN ALT TEKSTEN?
Alt teksten zijn HTML attributen. Ze staan ook wel bekend als alt beschrijvingen en alt attributen. Maar we kennen ze vooral onder de technisch onjuiste term alt tags. Ze worden toegepast om plaatjes te taggen binnen de HTML code. Een alt tekst is een beschrijving van wat er wordt afgebeeld en wat de functie is van de afbeelding op de website. Zo ziet het eruit: <img src=”image.png” alt=”hier staat de alt tekst”>
WAAROM ZIJN ALT TEKSTEN BELANGRIJK?
Soms kan uw browser bepaalde afbeeldingen niet verwerken of tonen vanwege een trage internetverbinding. In plaats van de afbeelding verschijnt dan de alt tekst ervan. Daardoor kunt u toch zien wat het beeld inhoudt. Datzelfde geldt voor schermlezers. Dat zijn browsers die worden gebruikt door blinde en visueel beperkte mensen. Het schrijven van een alt tekst kost niet veel tijd, maar alt teksten zijn voor hen ontzettend nuttig.
Bovendien kunnen alt teksten een bijdrage leveren aan de SEO van afbeeldingen. De crawlers die Google en andere zoekmachines gebruiken, zien een afbeelding op een website anders dan wij. Heeft een beeld geen alt tekst, dan kan het verkeerd worden geïnterpreteerd. Daardoor wordt u mogelijk gerankt op basis van onjuiste zoektermen. Of uw pagina wordt helemaal niet gerankt. Het schrijven van een goede alt tekst is bovendien een nieuwe kans om zoektermen te koppelen aan een post of webpagina. Natuurlijk moet het tegelijkertijd een beschrijving zijn van de afbeelding.

HOE MAAKT U GOEDE ALT TEKSTEN?
Hieronder vindt u een paar eenvoudige regels die u helpen om betere alt teksten te maken.
1: BESCHRIJF DE AFBEELDING ZO SPECIFIEK MOGELIJK
Dit is de meest belangrijke en fundamentele regel. Denk aan mensen die de afbeelding niet kunnen zien. Probeer aan hen uit te leggen wat het beeld inhoudt. Bedenk dat de afbeeldingen een specifieke waarde of betekenis moeten overbrengen. Is dat niet het geval? Dan moeten ze deel uitmaken van de CSS-code en niet HTML.
2: HOUD HET KORT
Hoewel details essentieel zijn, moet een alt tekst niet te lang worden. Als gulden regel geldt 125 karakters of minder. Wilt u toch een uitgebreidere beschrijving geven (bijvoorbeeld bij een complexe afbeelding)? Gebruik dan de longdesc=”” tag.
3: WERK AAN UW ZOEKTERMEN
We hebben al genoemd dat alt teksten een uitstekende mogelijkheid bieden om extra zoektermen aan de website toe te voegen. Daardoor wordt de site nog relevanter bij specifieke zoekopdrachten. Maar dat wil niet zeggen dat de alt teksten alleen maar zoektermen bevatten. Net zoals bij blogposts zijn zoektermen belangrijk, maar overdrijf het niet. Als een tekst teveel keywords bevat, levert dat eerder gedoe dan voordelen op met de SEO. Gebruik zoektermen dus op een wijze en effectieve manier. Maak eerst een organische beschrijving van de afbeelding. Voeg daar vervolgens zo mogelijk een of twee zoektermen aan toe.

4: GEBRUIK GEEN TERMEN ALS “AFBEELDING VAN”, “PLAATJE VAN” OF IETS DERGELIJKS
Omdat het een alt tekst is, wordt al verondersteld dat het om een afbeelding gaat. U hoeft dat dus niet nogmaals te vermelden.
5: GEEF NIET ALLES DEZELFDE PRIORITEIT
Geef alleen prioriteit aan alt teksten voor pagina’s met veel afbeeldingen en weinig tekst. Ze moeten ook geen voorkeur krijgen ten opzichte van titels, metabeschrijvingen en andere variabelen van SEO.
6: VERGEET DE KNOPPEN NIET
Ook knoppen zijn afbeeldingen. Gebruikt u ze als formulier op uw website? Koppel daar dan ook alt teksten aan. In dit geval beschrijft de tekst de functie van een knop. Bijvoorbeeld “Aanmelden”, “Koop nu”, “Zoeken”, enzovoort.
PRIMA, BETER, BEST
Het is altijd goed om eerst een voorbeeld te bekijken. Daarom tonen we u een aantal goede voorbeelden van diverse alt teksten.

Source: Unsplash
Prima alt tekst: <img src=”stel.jpg” alt=”stel in een bos”>
Betere alt tekst: <img src=”stel.jpg” alt=”stel maakt boswandeling”>
Beste alt tekst: <img src=”stel.jpg” alt=”stel in sweaters tijdens een boswandeling”>

Source: Unsplash
Prima alt tekst: <img src=”vrouw.jpg” alt=”vrouw in veld met bloemen”>
Betere alt tekst: <img src=” vrouw.jpg” alt=”vrouw in veld met zonnebloemen”>
Beste alt tekst: <img src=”vrouw.jpg” alt=” vrouw met rode jurk tussen zonnebloemen”>

Source: Unsplash
Prima alt tekst: <img src=”hond.jpg” alt=”zwarte hond”>
Betere alt tekst: <img src=”hond.jpg” alt=”zwarte boxer”>
Beste alt tekst: <img src=”hond.jpg” alt=”zwarte boxer met gele regenjas”>
Het kost niet veel tijd om goede alt teksten te maken. Als u tenminste eenmaal weet hoe het werkt. Uw publiek en SEO strategie profiteren van de tijd die u steekt in het maken van een goede alt tekst. We hopen dat deze tips u helpen om simpele, maar efficiënte alt teksten te creëren.